最後更新時間 2022 年 3 月 31 日 by OUTER
攻破 PageSpeed Insights 的方法!沒想到有一天我也能夠寫這種 WordPress 的知識分享文啊!我覺得我自己是一個有強迫症的人,只要自己重視的東西就會想搞到好,而其中一個就是網站速度 PageSpeed Insights 的數據了。
因為我現在的狀況是先把虛擬主機從 Godaddy 換到 Cloudways,不只如此我還把 WordPress 的「佈景主題」換到 GeneratePress,因為我知道我原本使用的那個無謂的特效太多,整個把速度拖到慢爆,所以改用這個簡單又還行不錯看的 GeneratePress。但,我發現我的 PageSpeed Insights 分數還是爛到爆啊(PageSpeed Insights 測試:點這裡)

PageSpeed Insights 是什麼?
簡單來說 Page Speed Insights 是一種 Google 的網頁速度分析工具,有在做 SEO 的人基本上都會對於「使用體驗」相當重視,因為 Google 目前依舊是我們網站主要瀏覽的大宗項目,所以我們一定得照著他的規定走,那麼這款 Google 開發的速度工具當然就相當的重要啊!而 Page Speed Insights 又以三個項目為評分標準(其他這邊不多贅述)
- FCP(First Contentful Paint):第一個顯示內容所需的時間。
- LCP(Largest Contentful Paint):計算網頁區域當中,最大的內容載入需要的時間。
- Speed Index:顯示頁面的速度。
PageSpeed Insights 為什麼很重要?
這麼說好了,SEO 最重要的排序是交給 Google 決定,那麼 Google 開發這個速度指標就等同於是 Google 如何看待你的網站,那麼你在有限度的要求下去提升網站的速度,我認為是重要的,當然許多時候我們可能會為了追求網站的好看,而去犧牲速度,這就單純看你怎麼看待這件事情,不過我個人是非常追求這個數字的提升啦。

PageSpeed Insights 與字型的影響
基本上你開始用 WordPress 架站,你上網查可以查到很多的相關資料,就應該要裝一些什麼樣的外掛之類的,都是可以提升速度,但我發現我把一些我該裝的外掛裝完之後,卻沒有明顯的改善我在 PageSpeed Insights 的分數,而這點相當困擾我,照理來說我已經用了 Cloudways 加 GeneratePress,這個在速度上應該已經很快了吧?
事實上,在使用上的確是很快的,我的意思是我體感使用,無論是電腦或者是手機上開我的網站速度都是非常快的,跟我之前的那一個佈景主題差非常多,但我在 PageSpeed Insights 上面的分數一樣很爛,到底是為什麼?後來我就發現,原來是「字型」的問題啊(雖然我現在簡單打幾個字,但我是花了好幾個小時才找到真正影響速度的原因),但你要問我字型為何會影響 PageSpeed Insights 的數據?答案是我不知道,我又不是專業的,但我的確做了 AB Test 之後有發現數據上的不同。

當你使用 Google Fonts 後速度會變慢
如果今天你想使用 Google 開發的字型,而不想使用 WordPress 內建的字型的話,很抱歉,那這就一定會讓你的速度變慢,我自己實際使用了兩種方式,發現了其中一種方式可以改善這個問題(我目前使用的思源黑體)
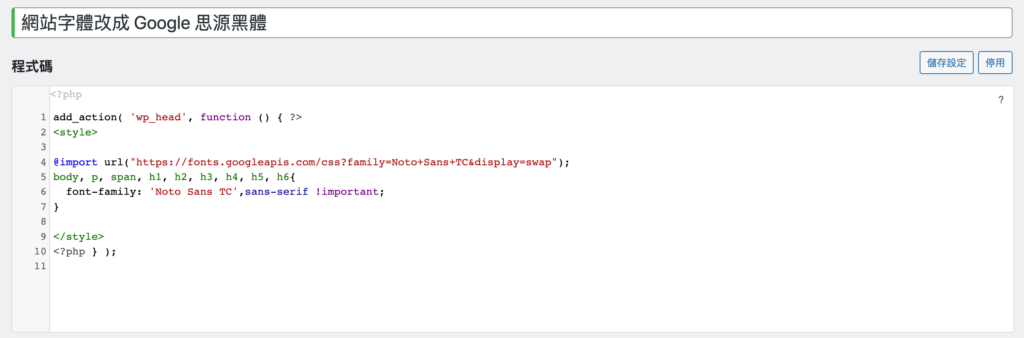
Google Fonts 安裝外掛:Code Snippets
Code Snippets 是透過簡單方式將程式碼片段新增至網站中,而你可以上網找「思源黑體」的程式碼,直接貼進去之後,套用之後你就會發現整個網站的字型都被改成「思源黑體」了。


不過,這個方式雖然能夠將字型改變,但是這會嚴重的把 PageSpeed Insights 數據給弄糟糕,下方我會貼上我在用這個方式改變字型時所測得的數據結果。


Google Fonts 安裝外掛:Easy Google Fonts
但是當我選擇了 Easy Google Fonts 這款外掛之後,分數直接拉高了三十分,起碼目前試驗了一天都還是可以維持在將近及格的分數,而使用方式同樣的請 Google 搜尋一下該怎麼安裝以及設定。


你可以發現,同樣都是將字型改成思源黑體,但兩個外掛方式 Code Snippets 與 Easy Google Fonts 能夠帶來的數據完全不一樣,不過目前這是我實測大概一天的結果,所以後續會不會數據又掉下來,是值得被關注的。
解決 PageSpeed Insights 數值糟糕的問題
如果當你今天測完數據,就不知道到底是哪裡出了問題,剛好又跟我一樣是個程式白痴,那麼不妨可以從「字型」去下手,試試看到底是不是字型的問題讓數據變得很差,如果是的話,就用這個方法是試試看,或許能改變你的網站速度也說不定喔!
更多接案相關文章:點這裡

真是感谢你的分享,超级实用的